ILS user groups can be one of the greatest sources of tips, tricks and inspiration for tech-oriented library staff. There was a recent discussion on the Innovative User’s Group that has led to an interesting way to embed various media into OPAC search results.
Each of these work in Innovative’s Millennium OPAC. I have not had a chance to check whether this will work in other systems, but would greatly enjoy hearing whether or not it works for others.
The key to this is the MARC 970 field, using the subfield |t, which is used for Table of Contents display information. It was observed that the contents of the field were passed along to the browser, and that html code could be passed to the bibliographic display.
It works well, and is a perfect example of a “hack”, utilizing existing functionality in new and creative ways. To date, there are six ways to extend the OPAC.
(note added August 29, 2010: Mary Strouse of the Catholic University of America posted on the IUG list on August 25th:
“This assumes that you are not using the 970 fields for the purpose for which they are intended. If you are using 970 fields for TOC data, then using 970 fields to rig up a streaming video link will have some very strange indexing consequences.”
As with any other hack, you do need to try and make sure that there are no unintended effects.)
To try out these examples, simply copy the html code, starting with the |t, and paste it into a 970 field in a bibliographic record. Each of the examples should work as is; some information about how to modify the code, as well as a screenshot of the example is provided.
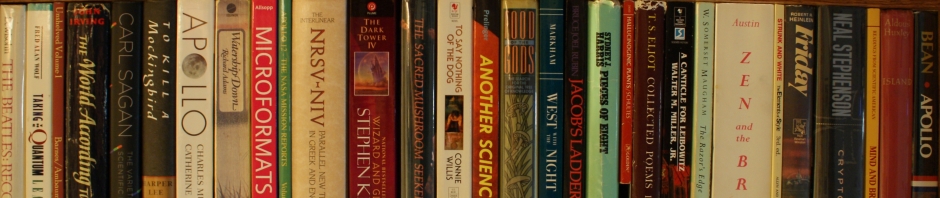
Displaying an Image:
This is fairly straightforward insertion of an image stored on Flickr. Change the URLs to whatever you need, adjust the pixel height and width, and this will serve you well.
|t<center><object data=”http://farm4.static.flickr.com/3433/3694927599_039309b2e6_o.jpg” type=”image/jpg” width=”400″ height=”600″><img src=”http://farm4.static.flickr.com/3433/3694927599_039309b2e6_o.jpg”></img></object></center>

Image Screenshot
Embedding a Search Form:
This code embeds a search form for OpenLibrary, including a selector check box and link to an advanced search page. Search forms can be tricky, and it can be very challenging to get even basic search functionality for some services.
|t<br />Search OpenLibrary:<form method=”get” action=”http://www.openlibrary.org/search”><input border: 1px solid #ccc; width: 100%” type=”text” name=”q” value=”” title=”type_search.” /><button class=”go” type=”submit”>Go</button><br /><input tabindex=”9″ type=”checkbox” value=”mhsncqbxgkup” name=”ftokens”>Scanned books only<br /><a href=”http://www.openlibrary.org/advanced” style=”text-decoration: underline”>OpenLibrary Advanced Search Page</a></form>

Search Box Screenshot
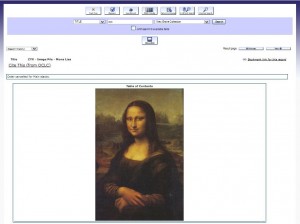
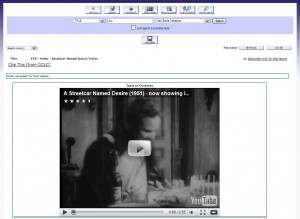
Embedding a Video:
This example embeds a YouTube video, specifically the preview for the film “A Streetcar Named Desire”. Previews of videos available in the library, library instructional videos, and author interviews are examples of the types of embedded video that add can value to your OPAC.
The embedding information comes from the “Embed” information from the YouTube result page. You can also simply replace the URL information in the code below:
|t<center><embed src=”http://www.youtube.com/v/ilW32IKJoM0&hl=en_US&fs=1&” type=”application/x-shockwave-flash” allowscriptaccess=”always” allowfullscreen=”true” width=”720″ height=”578″></embed></center>

Embedded Video Screenshot
Streaming Audio:
This example uses a third-party service called Odeo to stream the MP3 audio of Martin Luther King Jr’s “I Have a Dream” speech. The audio file lives on the Internet Archive.
|tTo listen to the speech, click the “Play” button:<br /><center><embed src= “http://www.odeo.com/flash/audio_player_standard_gray.swf” quality=”high” width=”300″ height=”52″ allowScriptAccess=”always” wmode=”transparent” type=”application/x-shockwave-flash” flashvars= “valid_sample_rate=true&external_url=http://www.archive.org/download/MLKDream/MLKDream_64kb.mp3″ pluginspage=”http://www.macromedia.com/go/getflashplayer”></embed></center>

Streaming Audio Screenshot
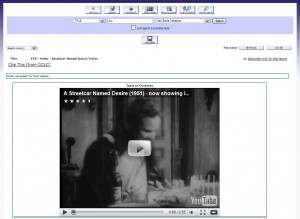
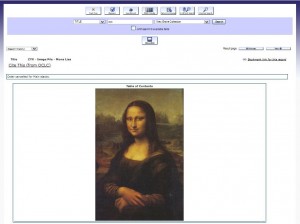
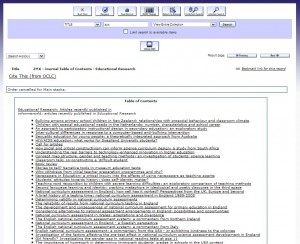
Journal Table of Contents
This example utilizes two separate third-party services. First, the ticTOCs Journal Tables of Contents service is used to locate an RSS feed for a table of contents, in this case “Educational Research“.
After this, the feed URL is entered into the Feed2js service, which generates the code. To display any RSS feed, simply use the Feed2js service with a feed’s URL.
|t<script language=”JavaScript” src=”http://feed2js.org//feed2js.php?src=http%3A%2F%2Fwww.informaworld.com%2Fampp%2Frss%7Econtent%3D0013-1881&chan=y&tz=-5&targ=y&utf=y&html=a” charset=”UTF-8″ type=”text/javascript”></script> <noscript> <a href=”http://feed2js.org//feed2js.php?src=http%3A%2F%2Fwww.informaworld.com%2Fampp%2Frss%7Econtent%3D0013-1881&chan=y&tz=-5&targ=y&utf=y&html=y”>View RSS feed</a> </noscript>

Journal Table of Contents Screenshot
Virtual Bookplate
This example is simply a proof of concept, but I especially enjoyed putting this one together and hope to create a more polished version in the future. It uses a background image of an open book with blank pages (credit to happysweetmama via Flickr), and then applied Relative Positioning to place text on top of the image.
The text position, font, size, and content are all able to be controlled for each record. This can be a great way to honor those who add to a collection, or to highlight items from a particular collection.
|t<center><object data=”http://www.libology.com/capital/OpenBook500.jpg” type=”image/jpg” width=”500″ height=”364″> <img src=”http://www.libology.com/capital/OpenBook500.jpg” width=”500″ height=”364″></img> </object><div style=”position: relative; top:-225px; left:-125px”><font size=”+1″ font-family:”Times New Roman”,Georgia,Serif;>A Gift from:</font></div><div style=”position: relative; top:-260px; left:125px”><font size=”+2″ font-family:”Times New Roman”,Georgia,Serif;>Josiah H.<br />Blackmore II</font></div></center>

Virtual Bookplate Screenshot
There are, I am sure, dozens of ways that one can use this hack to enhance the OPAC… these are just a start.